
更新时间:2020-05-15
使用代码来改变字体,可以参考以下方法:
一、字体篇
1、代码:<B>文字</B> 示例:<B>粗体</B> 效果:粗体
2、代码:<I>文字</I> 示例:<I>斜体</I> 效果:斜体
3、代码:<U>文字</U> 示例:<U>下划线</U> 效果:下划线
4、代码:<S>文字</S> 示例:<S>删除线</S> 效果:删除线
5、代码:<font style=" line- border-bottom:dotted 2px red ">虚线</font> 效果:虚线
6、行距代码:<p style=line-height:15pt>文字</p>,需要大一点或小一点的行距,就改变15这个数字。
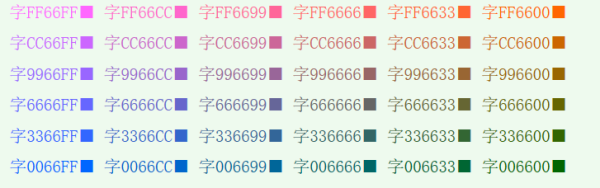
二、色彩篇
1、代码:<FONT color=#颜色代码>文字</FONT> ,示例代码:<FONT color=#1E90FF>雪蓝</FONT>
2、 加粗色彩:原理:结合色彩和粗体
3、代码:<FONT color=#颜色代码><B>文字</B></FONT>
4、或<B><FONT color=#颜色代码>文字</FONT></B>,示例代码:<B><FONT color=#1E90FF>雪蓝</FONT></B>
5、后边的</FONT>如同粗体</B>斜体代码</I>下划线</U>可以省略。如果出现错误,重新编辑一下就好了。